티스토리 블로그에 사진을 첨부하면 테두리 선을 어디서 넣어야 할 지 보이지 않는다.
사진 편집에 없는데다가 글 사이에 이미지가 테두리 없이 껴있어서
구분이 잘 안 되는 경우가 많다.
구글링을 해서 티스토리 글에 사진 첨부할 때 테두리를 넣는 방법을 찾았다.
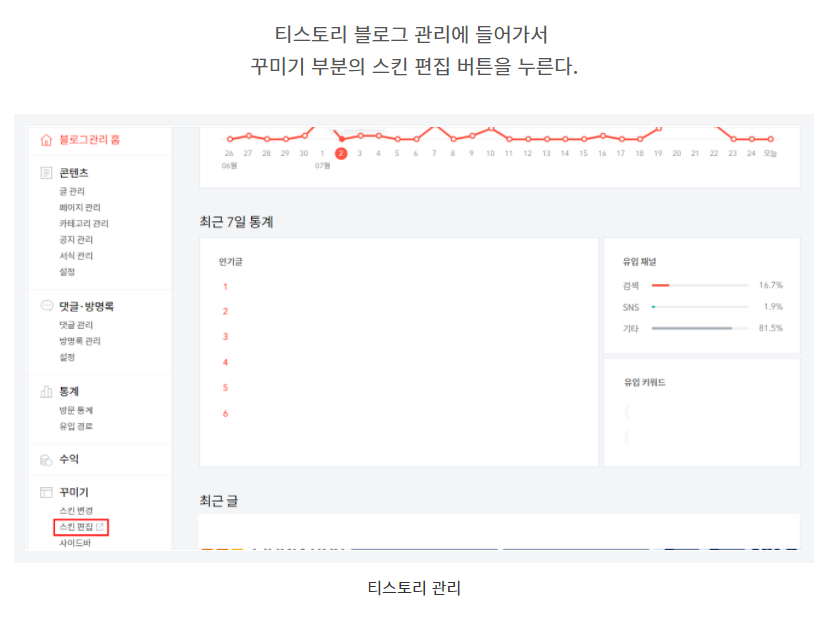
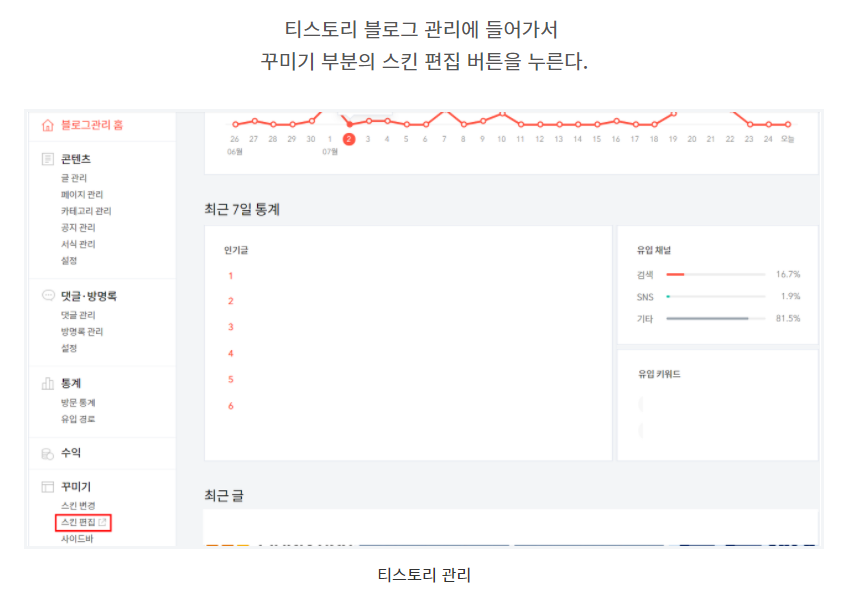
우선 티스토리 블로그 관리에 들어가서
꾸미기 부분의 스킨 편집 버튼을 누른다.

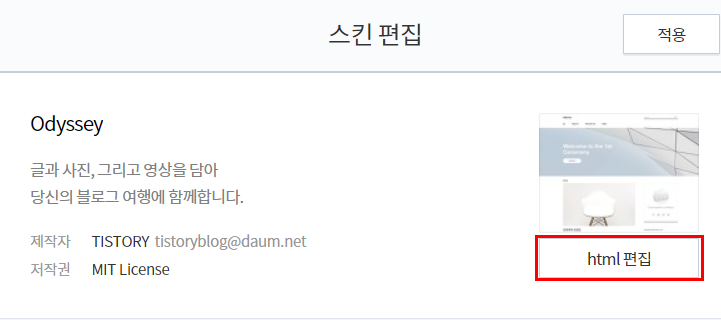
스킨편집 메뉴를 누르면 블로그 화면과 함께 스킨 편집하는 기능이 뜬다.
우측에 있는 html 편집 버튼을 누른다.

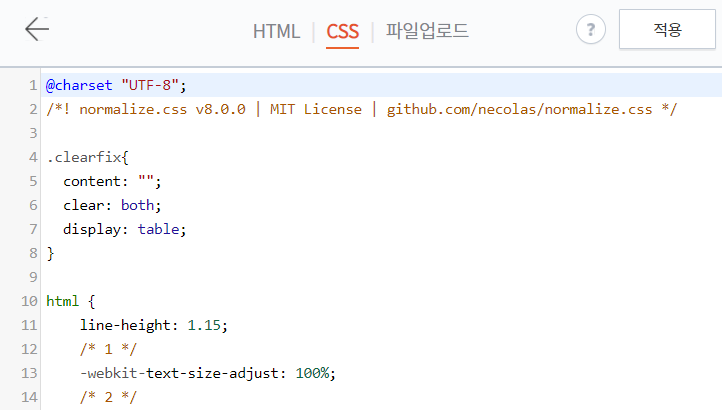
기본값은 상단에 HTML으로 되어있는데 중간의 CSS를 눌러주면 아래 내용이 바뀐다.

CSS에서 article-view img 를 찾아야 하는데 줄이 어마어마하게 많다.
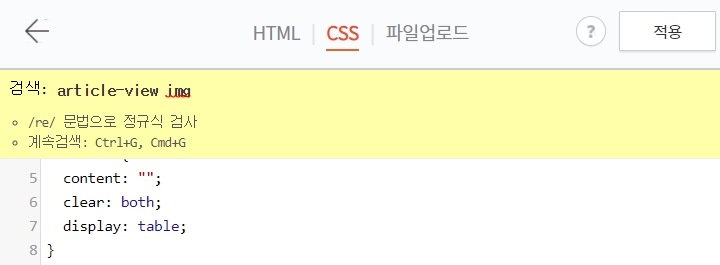
ctrl + f 버튼을 누르면 아래처럼 노란색 배경의 검색 부분이 뜬다.
검색: 옆부분에 article-view img를 입력하고 엔터를 누른다.

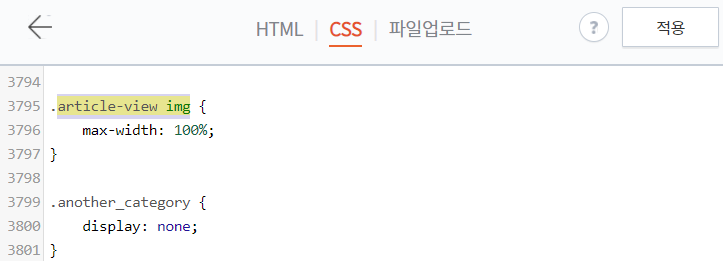
엔터를 누르면 바로 입력한 부분을 찾아서 그 부분으로 간다.
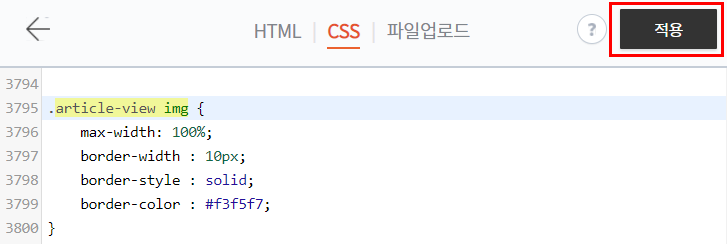
article-view img 부분의 {} 괄호 안에는 max-width 항목만 한 줄 있다.

아래줄에
border-width : 10px;
border-style : solid;
border-color : #f3f5f7
이렇게 3줄을 입력하고 적용 버튼을 눌렀다.

우선 border-width는 테두리 너비로 숫자가 클수록 테두리가 굵어진다.
좌측은 10px, 우측은 3px로 설정했을 때 블로그 글 화면이다.
본인이 원하는 너비에 맞춰서 숫자를 조절하면 된다.


border-style은 테두리 스타일이다.
solid 실선, dashed 점선, dotted 점, double 이중실선
이렇게 4가지 중 원하는 선으로 선택하면 된다.
border-color는 테두리 색깔이다.
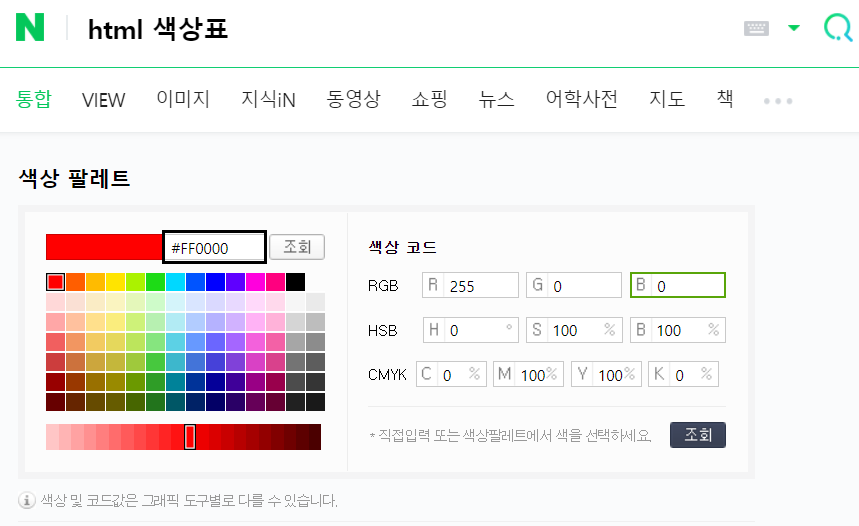
네이버에서 'html 색상표' 라고 검색하면 색상팔레트가 나온다.
좌측에서 색을 선택할 수도 있고
우측에서 입력 후 조회를 누를 수도 있다.
선택하거나 입력한 값에 따라서 팔레트 좌측 입력박스에 #000000 부분이 변하는데
#부터 뒤의 알파벳과 숫자까지를 border-color에 넣으면 된다.

본인이 원하는 스타일의 이미지 테두리가 전체 블로그에 적용이 된다.
'IT > 티스토리' 카테고리의 다른 글
| 티스토리 네이버 웹마스터도구 등록 (0) | 2021.08.03 |
|---|---|
| 티스토리 구글 서치 콘솔 등록 (0) | 2021.08.01 |