
구글블로그를 구글애널리틱스에 등록해서 통계를 보고싶을 때
엄청 간단하게 등록할 수 있다.
다른 홈페이지는 애널리틱스의 태그를 복사해서 HTML 부분에 붙여야하는데
구글블로그는 같은 구글 회사의 서비스이다보니 간단하게 할 수 있다.
구글블로그 설정 메뉴에 가면 'Google 애널리틱스 속성 ID'라는 부분이 보인다.

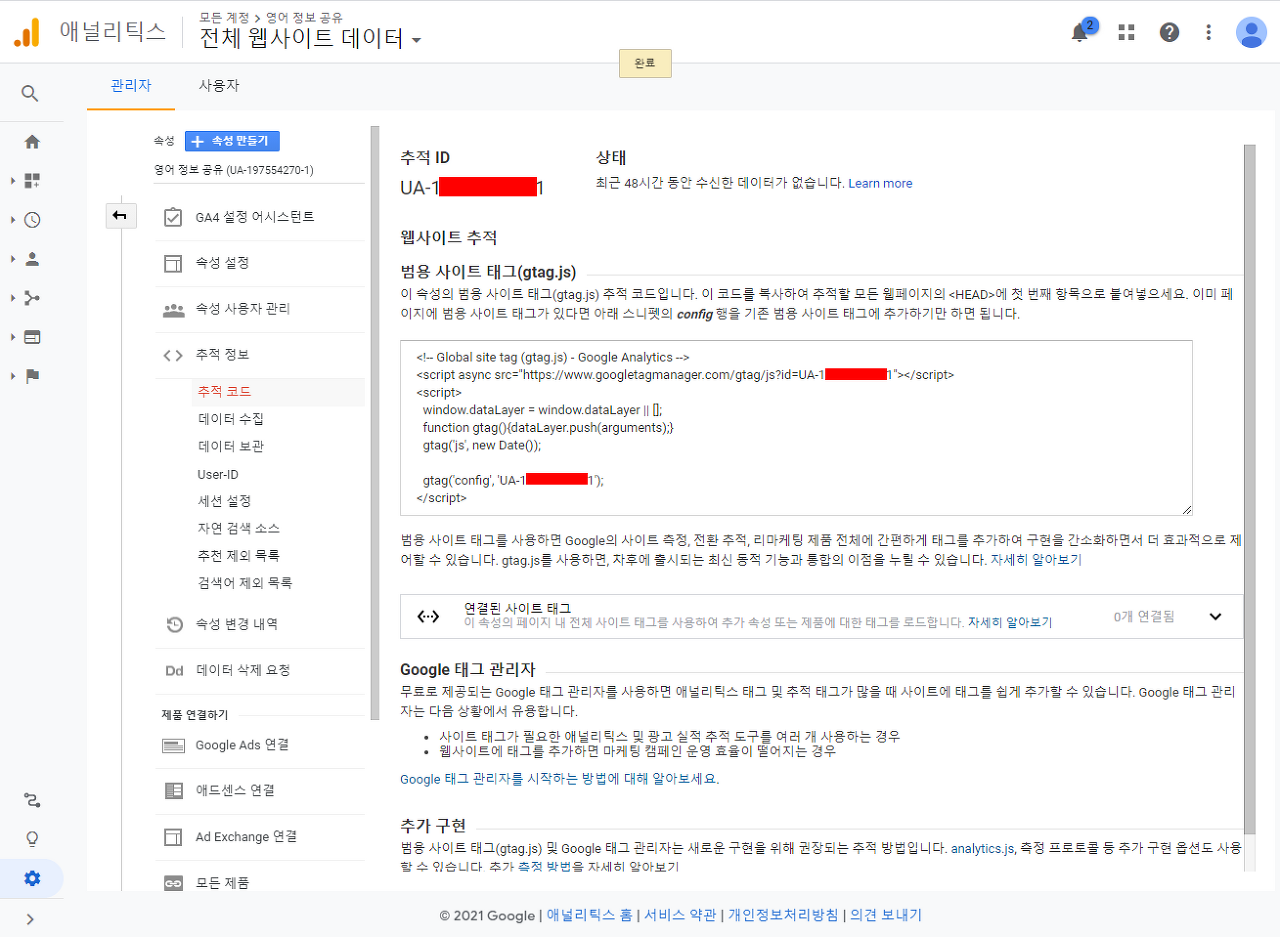
구글 애널리틱스의 설정 > 속성 > 추적정보 > 추적코드 메뉴를 누르면
상단에 추적 ID가 보인다.
바로 이 ID를 복사한다!

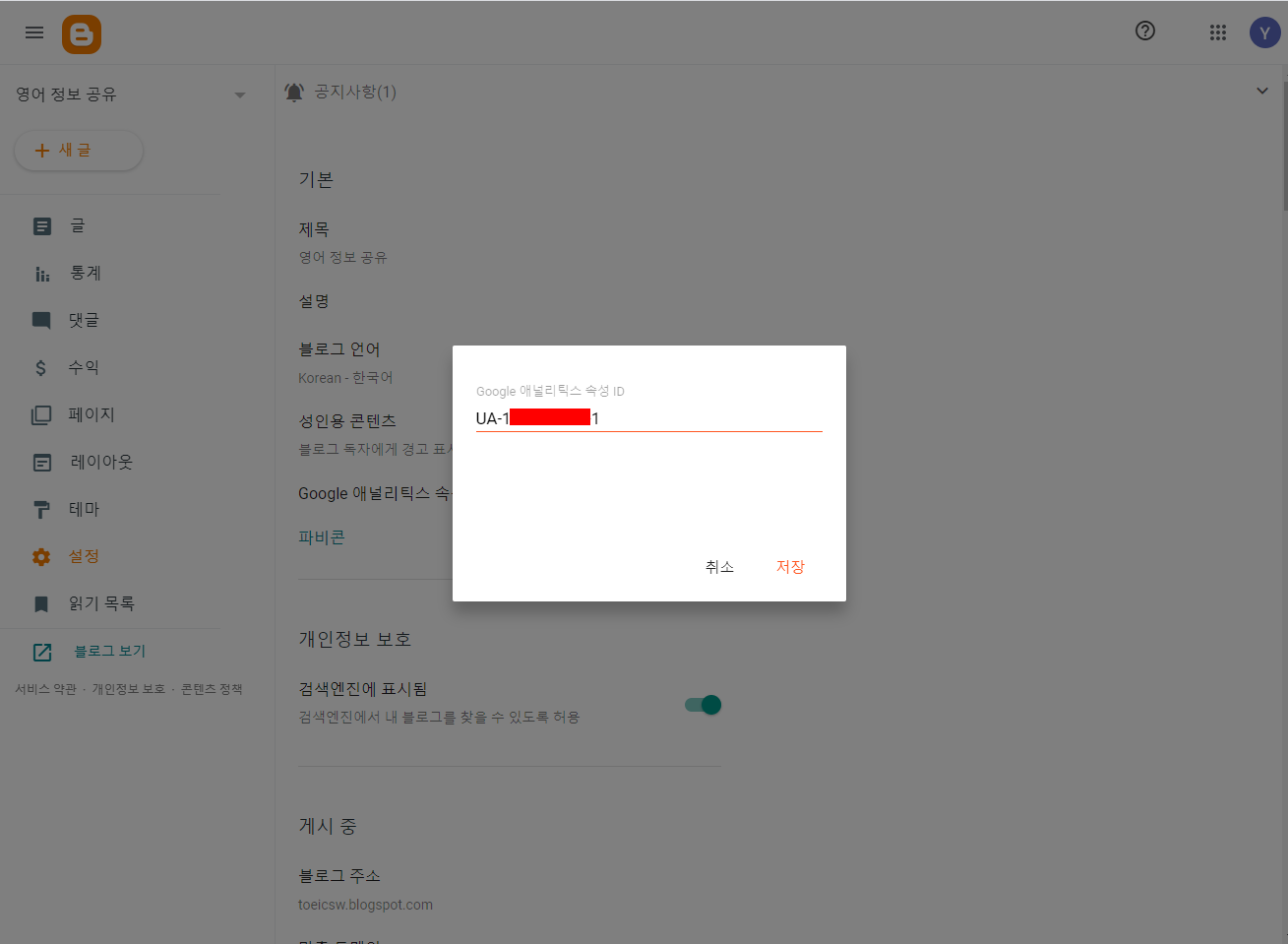
다시 구글블로그 설정으로 들어와서 Google 애널리틱스 속성 ID를 클릭한다.
팝업창이 뜨고 입력할 수 있게 나오는데 바로 이부분에 구글 애널리틱스에서 복사한 추적 ID를 붙여넣어준다.
붙여넣고 저장 버튼을 누른다.

저장을 하면 설정 화면 Google 애널리틱스 속성 ID 바로 아래에 붙여넣은 GA 속성 ID가 보인다.

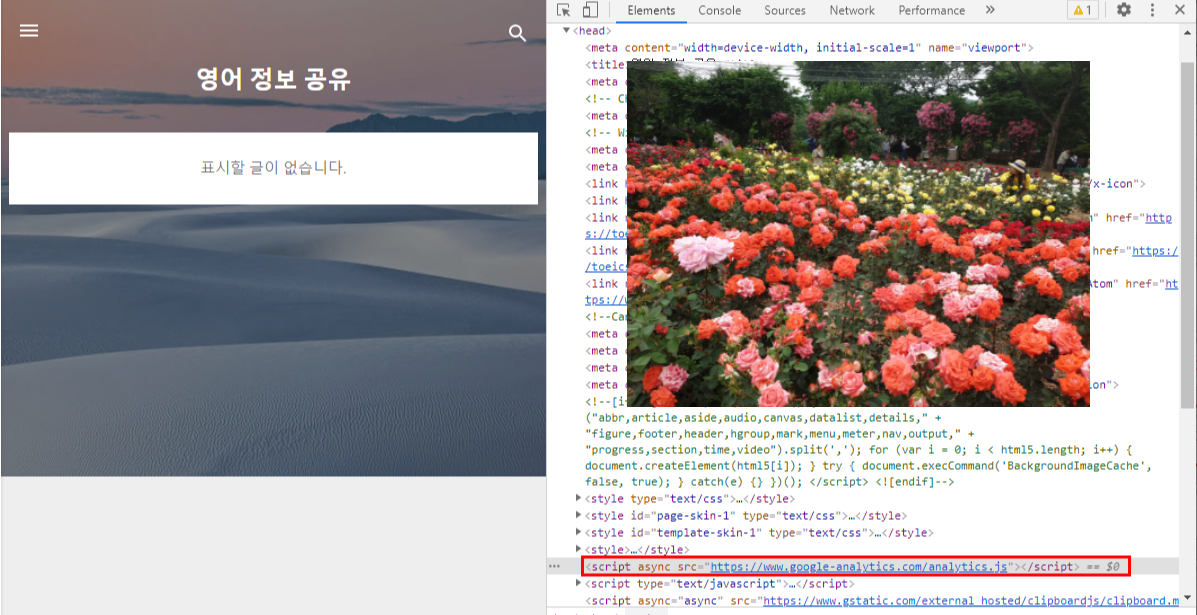
우선 크롬에서 구글블로그 메인화면을 켜고 F12 버튼을 누르면 우측에 HTML이 노출된다.
이 화면은 구글블로그 설정에서 GA 속성 ID를 등록하기 전이다.
아래 사진 밑에서 3번째 줄 하늘색 배경색 칠해진 부분을 주목해보자.
style 네번째 항목이다.

이 화면은 구글블로그에 GA 코드를 넣은 후이다.
아래 사진의 빨간 네모칸을 보면 네번째 style 부분인데
www.google-analytixs.com/analytics 이런 문구가 추가된 것을 볼 수 있다.

다른 홈페이지도 역시나 F12 버튼을 통해 HTML에서 구글 애널리틱스 코드를 삽입했는지 알 수 있다.